
Welcome to Flatland, a world in peril and war. A world of changes. Be the conqueror. The leader. The warchief. Order brave Shapes to victory, or embrace cold grip of dissemination. Lines to lines, corners to corners.
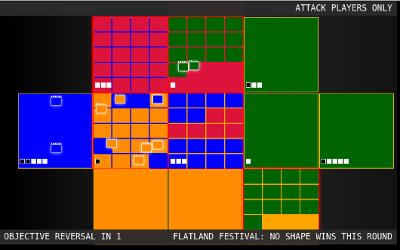
You can move through Flatlands by click & drag/touch & drag/wasd/arrow keys. Attack neighbour squares by clicking them. Every click is an order to attack for nearest Shapes in region.
Every flatland region has a maximum amount of Shapes it can hold (white boxes). One shape is generated every couple of seconds when a region is at peace.
Every Shape has a health indicator (white little squares above the Shape).
Reverse mechanism: Watch out, for this chaotic world changes rapidly. Every couple of seconds objectives & map restrictions may change rapidly.
It would be much better with networking, but I wasn't able to finish this part on time :/... A shame.
Categories: desktop, mobile, server